Welcome reader to our first-ever Blog series. The next few articles of ours will expand on the newest trends in website technology and how they will directly – and indirectly – effect your dealership website. If tech doesn’t tickle your taste buds, fear not; it's written lightheartedly to soften the otherwise rigid topic because we feel that it's really important to stay on top of web trends. As you know, your web presence plays a vital role in your overall business performance and our job is to help you be the best dealer you can be. So, sit tight, grab a cup of tea, water, scotch… whatever feels right for the occasion, and stick with us through this adventure into the latest trends in website technology.

Part 1 – the MEAN stack, and beyond
Jumping right in, the MEAN stack is a user-friendly full-stack JavaScript framework designed for building dynamic web applications. In layman's terms, it makes it much easier for developers to create amazing websites that are visually stunning, that render well across devices, and that load extremely fast. The MEAN stack streamlines the development process by offering a simplified starting point without the common hurdles, complications, and pitfalls. It does this by using only one language, JavaScript, to run on every level of the application. What’s more? It’s Open Source, which means it’s free.
MEAN is an acronym for its components (but you knew that, didn’t you): Mongo, Express, Angular(6), and Node. Each Component serves its own purpose in tandem with the others.
-Mongo: The Document Database
-Express: Back-end framework
-Angular: Front-end Framework
-Node: JavaScript runtime Environment. (source)
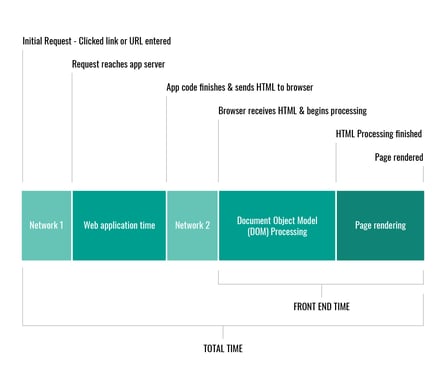
 Ultimately, the mean stack is something that will be used only by developers, but what it does for your website is make for much faster and synchronized load times which does wonders for your business, but we'll get to that later. The loading process for websites that don’t use this technology is this: A visitor clicks a search engine link or enters the URL into the browser - this is called the initial request which then reaches the app server where the code finishes executing and sends an HTML response back to the browser. The browser then receives the HTML and begins processing. When finished, the content loads and the page renders to what we see as the website (source)… And to think it all happens in seconds (hopefully).
Ultimately, the mean stack is something that will be used only by developers, but what it does for your website is make for much faster and synchronized load times which does wonders for your business, but we'll get to that later. The loading process for websites that don’t use this technology is this: A visitor clicks a search engine link or enters the URL into the browser - this is called the initial request which then reaches the app server where the code finishes executing and sends an HTML response back to the browser. The browser then receives the HTML and begins processing. When finished, the content loads and the page renders to what we see as the website (source)… And to think it all happens in seconds (hopefully).
Congratulations on making it this far. Take a deep breath, if you haven’t already. It’s about to make a little more sense.
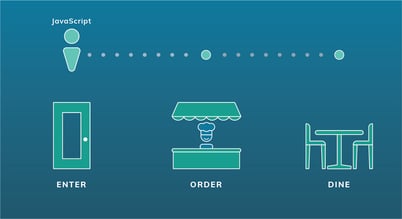
To help make things easier to digest, let’s compare the process to how a restaurant operates. Guests arrive, at which point a host seats them. A server then takes their order and brings it to the kitchen where it’s prepared by a chef. Lastly, the food is brought out to the guests by the server or food runner. What the MEAN stack does in this scenario is the equivalent of the guest going straight to the kitchen, telling the chef their order and the chef cooking and handing the meal directly to the guest. It bypasses a lot of unnecessary steps and streamlines the sites entire loading process. When a site performs so seamlessly, it has powerful effects on user experience AND reflects well on search engines, boosting your site’s SEO. Sounds pretty neat right?
host seats them. A server then takes their order and brings it to the kitchen where it’s prepared by a chef. Lastly, the food is brought out to the guests by the server or food runner. What the MEAN stack does in this scenario is the equivalent of the guest going straight to the kitchen, telling the chef their order and the chef cooking and handing the meal directly to the guest. It bypasses a lot of unnecessary steps and streamlines the sites entire loading process. When a site performs so seamlessly, it has powerful effects on user experience AND reflects well on search engines, boosting your site’s SEO. Sounds pretty neat right?
Fast load speeds turn out to be pretty important for your website’s overall performance. In our next article we will expand on that fact, so stay tuned for the what’s and why’s of the importance of website speed. Thank you so much for your attention thus far.